In recent years, we have witnessed a remarkable evolution in policies related to third-party cookies. From the implementation of the General Data Protection Regulation (GDPR) to the European Economic Area Cookie Law, there has been increasing scrutiny on the use of third-party cookies, especially in the digital advertising arena, which has affected giants such as […]
DooBlockPatterns: Our plugin for Gutenberg Block Patterns
Block patterns are a collection of predefined blocks that you can insert into posts and pages and then customize them with your own content. Using a blog template allows you to reduce the time you spend creating content for your site. Also, it’s a good way to learn how to combine different blocks and achieve […]
Improved loading speed of pages that include reCaptcha in WordPress
A system that allows you to avoid traffic from automated programs or bots is Google’s reCaptcha project. This project has evolved from version v1 to v3, and with this latest version, also called invisible reCaptcha, which appeared in 2018, it is allowed that human users do not need to perform any action to verify that […]
Improvement of PageSpeed Insights with Youtube videos in WordPress
The way to insert a YouTube video in WordPress is by using the embedded YouTube block in the editor, in which we indicate the URL of the YouTube video that we want to show. This technique generates an on our website with the loading of YouTube plugins necessary for its execution, slowing down the loading […]
SEO improvement on multi-language pages without automatic redirection
On websites with pages in several languages, a common practice to improve the user experience is to redirect the website to the page with the user’s browser language if it exists. This practice is penalized by Google for SEO positioning, since it understands that the link is being concealed and deceiving the user to obtain […]
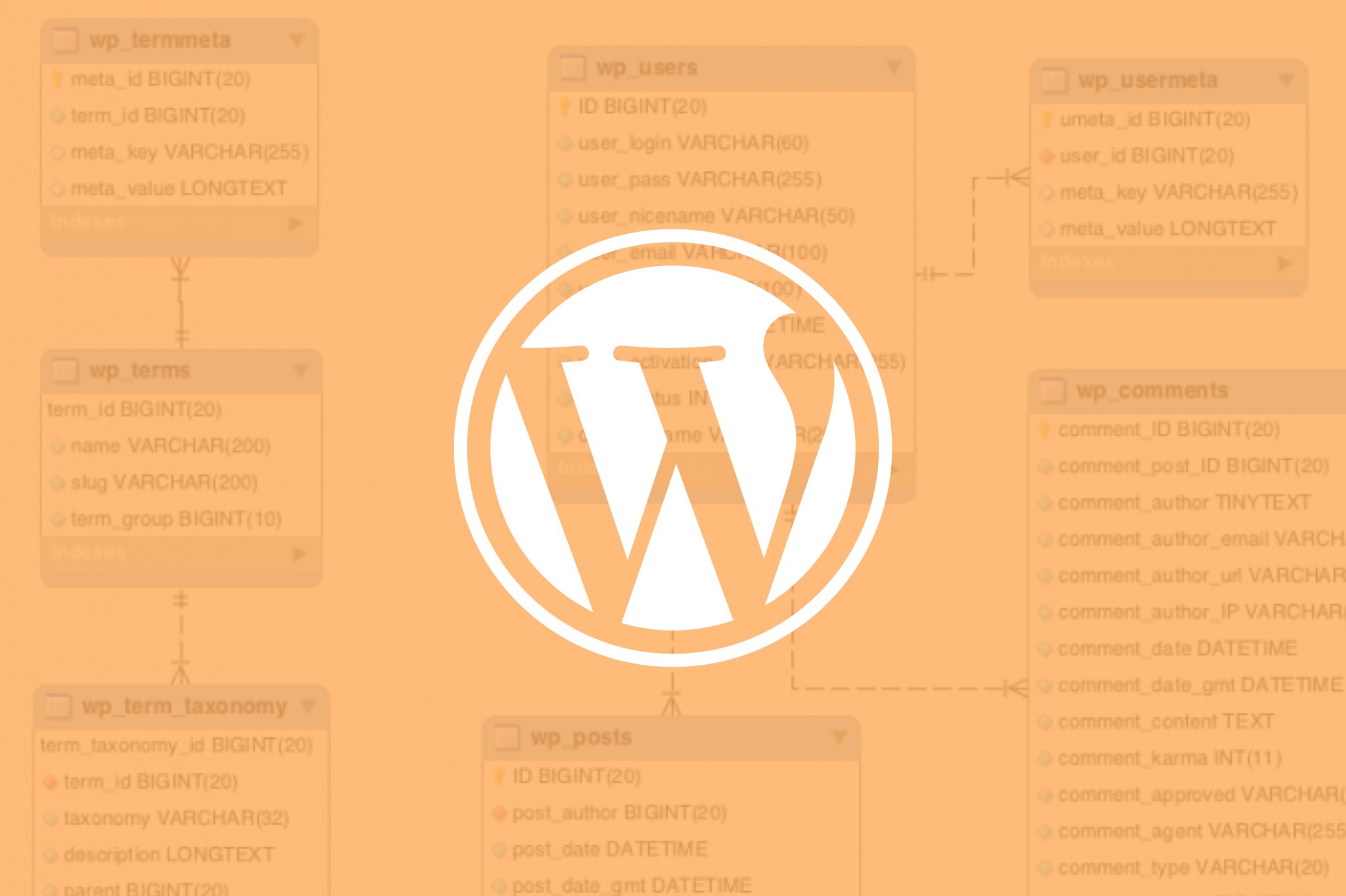
Custom tables in the WordPress Database
In the development of projects in WordPress, it is sometimes necessary to create new tables in the WordPress database and interact with the data they contain. This can be interesting in the case of not wanting to interfere with native WordPress tables. Before generating new tables, we must meditate on the pros and cons that […]
Optimize WordPress: the wp-config.php file
The WordPress configuration file is wp-config.php, where constants are defined and certain PHP instructions are given. This file should not be changed arbitrarily and it should be noted that the most appropriate place to add constants and functions is before the comment line: /* That’s all, stop editing! Happy publishing. */ If this file is reviewed, various sections can be seen, including […]
Use Grunt to automate processes
Grunt is a JavaScript task runner, a tool used to automatically perform frequent tasks like minification, compilation, unit tests and linting. It uses a command line interface to execute custom tasks defined in a file (known as Gruntfile). Grunt is distributed through npm and has a multitude of add-ons available. Before you start, you should […]
Creating a Gutenberg block
WordPress Block Editor. Building blocks. We are going to create a new block of dynamic content, implementing it in JavaScript. In this example, the block will be the featured image of a post and a link to that post, the user is being able to choose the post to be displayed by a search or […]
How to add styles to Gutenberg blocks
Extension blocks Let’s carry out through an example how to add a block style, extend the block editor and improve the design by CSS in WordPress. This example adds a class of its own to a block. Let’s see how to add a new style of quotes (“) to the quotes block. We are going […]
CSS. Object-fit: cover simulation for IE
The CSS object-fit property of use to specify how a <img> tag can be resized to fill its container. This property is not available in Internet Explorer (IE), causing images to be distorted in this browser, and especially in the case of using grids. A possible solution to make it compatible with other browsers can […]