The way to insert a YouTube video in WordPress is by using the embedded YouTube block in the editor, in which we indicate the URL of the YouTube video that we want to show.

This technique generates an on our website with the loading of YouTube plugins necessary for its execution, slowing down the loading of the page
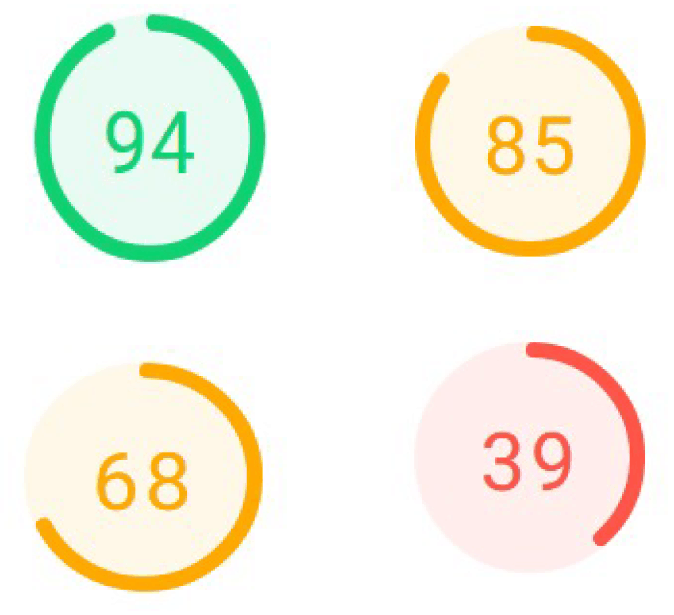
Thus an optimized and cached page, without embedded YouTube video, which has a value of 94 with Google’s PageSpeed Insights, can pass after inserting a video to 85 for the computer. This is more pronounced in the case of mobile phones, which goes from a value of 68 to 39. That is, a decrease of 9 points for computers and 29 points for mobile phones.

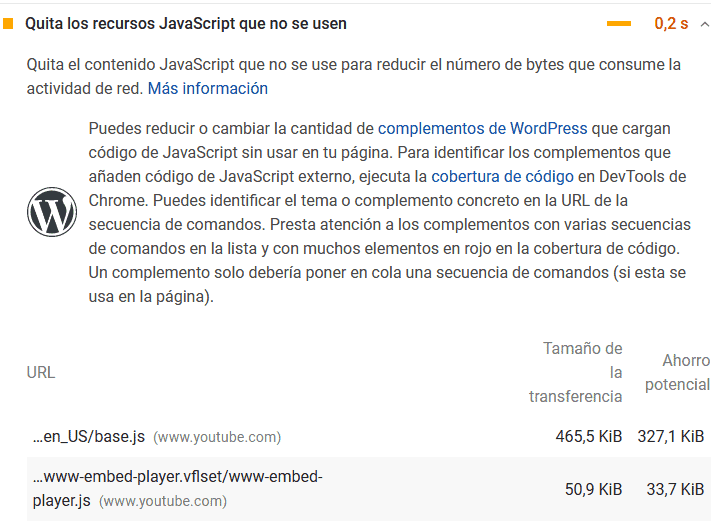
Ideating the PageSpeed application itself telling us to remove JavaScript resources and that they correspond to the plugins uploaded by YouTube, necessary to play the video.

To avoid this decrease in the PageSpeed ranking we can resort to different techniques to improve the loading speed, among them, one option is the lazy loading of the YouTube video.
This can be done in a simple way with a simple script that reloads the video once the page has been loaded and the user interacts with it. With this technique you can go to the initial values of 94 for computer and 68 for mobile PageSpeed.
The jQuery code to add to our website would be the following:
jQuery(document).ready(function($) {
var ytIframes = $('iframe[src*="youtube.com"]');
ytIframes.each(function(i,e) {
var replaced = false;
var ytFrame = $(e);
var ytLoader = $('<div>');
ytLoader.data('ytFrame',ytFrame);
ytFrame.replaceWith(ytLoader);
$(window).on('scroll',function() {
if (! replaced) {
ytLoader.replaceWith(ytFrame);
replaced = true;
}
});
$(window).hover(function() {
if (! replaced) {
ytLoader.replaceWith(ytFrame);
replaced = true;
}
});
});
})
In it, what we do is eliminate the iframe code of the youtube videos and, at the moment that the user interacts with the web by means of a scroll or with the mouse, the iframe code of the videos of Youtube..
This technique can be used if the video does not initially appear in the header of our page or if the user interaction is immediate. In the case that we initially want to show the video, this initial elimination of it can be replaced by showing an image of the video and when the user interacts with a click on the image, carry out the process of embedding the video and playing it, and even combining both techniques:
jQuery(document).ready(function($) {
var ytIframes = $('iframe[src*="youtube.com"]');
ytIframes.each(function(i,e) {
var replaced = false;
var ytFrame = $(e);
var ytKey;
var tmp = ytFrame.attr('src').split(/\//);
tmp = tmp[tmp.length - 1];
tmp = tmp.split('?');
ytKey = tmp[0];
var ytLoader = $('<div class="ytLoader">');
ytLoader.append($(`<div class="ytp-cover" style="background-image: url('https://i.ytimg.com/vi_webp/${ytKey}/sddefault.webp');">`));
ytLoader.append($('<div class="ytp-large-play-button ytp-button" aria-label="Botón de reproducción"><svg height="100%" version="1.1" viewBox="0 0 68 48" width="100%"><path class="ytp-large-play-button-bg" d="M66.52,7.74c-0.78-2.93-2.49-5.41-5.42-6.19C55.79,.13,34,0,34,0S12.21,.13,6.9,1.55 C3.97,2.33,2.27,4.81,1.48,7.74C0.06,13.05,0,24,0,24s0.06,10.95,1.48,16.26c0.78,2.93,2.49,5.41,5.42,6.19 C12.21,47.87,34,48,34,48s21.79-0.13,27.1-1.55c2.93-0.78,4.64-3.26,5.42-6.19C67.94,34.95,68,24,68,24S67.94,13.05,66.52,7.74z" fill="#f00"></path><path d="M 45,24 27,14 27,34" fill="#fff"></path></svg></div>'));
ytLoader.data('ytFrame',ytFrame);
ytFrame.replaceWith(ytLoader);
ytLoader.click(function () {
if (! replaced) {
var ytFrame = ytLoader.data('ytFrame');
ytFrame.attr('src',ytFrame.attr('src')+'&autoplay=1');
ytLoader.replaceWith(ytFrame);
replaced = true;
}
});
// $(window).on('scroll',function() {
// if (! replaced) {
// ytLoader.replaceWith(ytFrame);
// replaced = true;
// }
// });
// $(window).hover(function() {
// if (! replaced) {
// ytLoader.replaceWith(ytFrame);
// replaced = true;
// }
// });
});
})
To this code we would have to add the CSS code to layout the button and the image:
.ytLoader {
position: relative;
width: 640px;
height: 360px;
}
.ytp-cover {
background-size: cover;
-moz-background-size: cover;
-webkit-background-size: cover;
background-position: center;
background-repeat: no-repeat;
width: 100%;
height: 100%;
position: absolute;
cursor: pointer;
}
.ytp-large-play-button {
position: absolute;
left: 50%;
top: 50%;
width: 68px;
height: 48px;
margin-left: -34px;
margin-top: -24px;
-moz-transition: opacity .25s cubic-bezier(0.0,0.0,0.2,1);
-webkit-transition: opacity .25s cubic-bezier(0.0,0.0,0.2,1);
transition: opacity .25s cubic-bezier(0.0,0.0,0.2,1);
z-index: 63;
}
.ytp-large-play-button-bg {
-moz-transition: fill .1s cubic-bezier(0.4,0.0,1,1),fill-opacity .1s cubic-bezier(0.4,0.0,1,1);
-webkit-transition: fill .1s cubic-bezier(0.4,0.0,1,1),fill-opacity .1s cubic-bezier(0.4,0.0,1,1);
transition: fill .1s cubic-bezier(0.4,0.0,1,1),fill-opacity .1s cubic-bezier(0.4,0.0,1,1);
fill: #212121;
fill-opacity: .8;
}
.ytp-cover:hover .ytp-large-play-button-bg {
-moz-transition: fill .1s cubic-bezier(0.0,0.0,0.2,1),fill-opacity .1s cubic-bezier(0.0,0.0,0.2,1);
-webkit-transition: fill .1s cubic-bezier(0.0,0.0,0.2,1),fill-opacity .1s cubic-bezier(0.0,0.0,0.2,1);
transition: fill .1s cubic-bezier(0.0,0.0,0.2,1),fill-opacity .1s cubic-bezier(0.0,0.0,0.2,1);
fill: #f00;
fill-opacity: 1;
}
